おすすめのWordPressプラグインをまとめました。
個人の意見ですが参考になると思います
プラグインの追加方法
プラグインの追加方法はWordPress管理画面のサイドバーにある【プラグイン】にマウスカーソル置いて
表示される一覧から【新規プラグインの追加】をクリック
右上にある検索窓にプラグイン名を入力すればこれから紹介するプラグインはすぐに表示されます。
ほしいプラグインの【今すぐインストール】ボタンをクリックしインストールされたら【有効】ボタンをクリック。
これでWordPressに新たなプラグインが追加されます。
プラグイン一覧
- Advanced Ads・・・・・・・・・アドセンスの表示や管理、アフィリエイト広告の管理もできる、ショートコードで広告を表示できる(必須)
- Advanced Editor Tools・・・・・エディター機能の拡張、執筆する時に便利な機能を追加できる(必須)
- Akismet Anti-spam: Spam Protection・・・・スパムコメントをブロックしてくれる(重要)
- Autoptimize・・・・・・・・・CSS、JS、画像、Google フォントなどを最適化することでサイトの応答を高速化します。(重要)
- Broken Link Checker・・・・・ブログ内に貼ったリンクがリンク切れになっていると教えてくれる(便利)
- Classic Editor・・・・・・・・古いエディター機能が使えるプラグイン、ブロックエディターが好きな人はいらない
- Contact Form 7・・・・・・・お問い合わせフォームを作ってくれる(必須)
- Converter for Media・・・・・画像の読み込みを速くしてくれるプラグイン(重要)
- MathJax-LaTeX・・・・・・・数式を書くためのプラグイン
- Simple Sitemap・・・・・・・人間が見るためのHTMLサイトマップを作成
- Super Progressive Web Apps・Androidスマホでブログをアプリの用にインストールさせるプラグイン
- TaxoPress・・・・・・・・・タグの管理、自動でタグ付けしてくれる機能もある(便利)
- WP Fastest Cache・・・・・ブログの表示を高速化してくれるプラグイン、最もシンプルで速い WP キャッシュシステム(重要)
- WP-Optimize・・・・・・・データベースのをクリーンアップし、画像を圧縮し、ページをキャッシュします。
- XML Sitemap Generator for Google・・・サーチコンソールに登録するサイトマップを作成(必須)
Advanced Ads
アドセンスの管理やアフィリエイト広告の管理
HTMLコードをショートコードにしてくれたり、登録した広告をランダムで表示してくれたり
狙った場所に広告を表示してくれるプラグイン
使い方はこの記事で
WordPressのアドセンス用プラグイン【Advanced Ads】
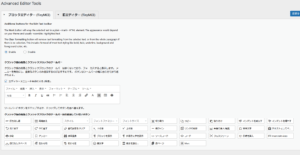
Advanced Editor Tools
エディターを編集できるプラグイン。
かゆいところに手が届くようないろいろなオプションをエディターに追加できる。
管理画面、サイドバーの設定にマウスカーソルを起き
一覧にある【Advanced Editor Tools】をクリック
好きな機能を選んでドラッグアンドドロップします。
ツールバーにボタンをドロップするか、ドラッグしてボタンを並べ替えます。
下にあるボタンを左クリックで掴んで上に表示されているツールバーに持っていき好きな場所で左クリックを離す
そうするとボタンが追加されます。
最後は右上にある【変更を保存】クリックすると保存完了です。
Akismet Anti-spam: Spam Protection
スパムコメントを排除してくれるプラグイン
これがないと英語の長文スパムコメントが大量についたりします。
それを排除するプラグインです
使い方はYou Tube動画を見てください
割りとややこしいのでこの動画をみながら設定してください。
Autoptimize
サイトを高速化してくれるプラグイン
WordPress管理画面から設定にマウスカーソルを置き、一覧から【Autoptimize】をクリック
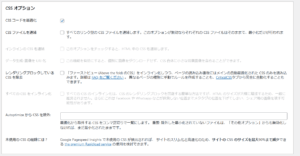
このような画面が出るので
- JavaScript コードの最適化 チェック✔
- JSファイルを連結するのチェックを外す
- 連結しないで遅延にチェック✔
チェックしたら下にカーソルを動かします。
次にCSSオプションの設定
- CSSコードを最適化にチェック✔
- CSSファイルを連結するのチェックを外す
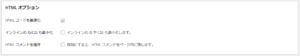
最後にHTMLオプション
HTMLオプションでは、以下の項目にチェックを入れてください。
- HTMLコードを最適化にチェック✔
設定が終わったら最下部にある【変更の保存とキャッシュを削除】ボタンをクリックして設定は終了になります。
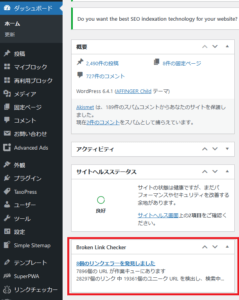
Broken Link Checker
リンク切れを教えてくれるプラグインです。
細かい設定はいらない
ダッシュボード画面にBroken Link Checkerの項目が表示されリンク切れを教えてくれます。
【〇〇個のリンクエラーを発見しました】をクリックします。
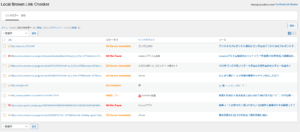
このようにリンクに異常があったページを一覧にしてくれています。
ここでリンクを削除したり入れ替えたりする事が可能です。
Classic Editor
古いエディター機能が使えるプラグイン、ブロックエディターが好きな人はいらない
古いエディターに慣れてしまうとブロックエディターはむしろ苦痛という方向けのプラグインです。
これからブログを始める人は気にならないかもしれないですね。
設定なしで使えます。
Contact Form 7
お問い合わせフォームを作ってくれる
WordPress管理画面にある【お問い合わせ】にマウスカーソルを置き
一覧から【新規追加】もしくは【コンタクトフォーム】をクリック
新規追加をクリックすると
好きなように設定を追加し保存しましょう。
コンタクトフォームをクリックすると普通の記事編集画面と同じような画面が出るので
編集したりできます。
コンタクトフォームに表示されるショートコードをコピーして固定ページなどに貼り付けるとお問い合わせページが作れます。
作ったお問い合わせページはWordPress管理画面、サイドバーにある【外観】にマウスカーソルを置き
一覧からメニューをクリックしましょう。
そうするとメニュー画面から固定ページが追加できるのでお問い合わせページを追加して完成です。
Converter for Media
画像の読み込みを速くしてくれるプラグイン
WebP & AVIF Converter(旧 WebP Converter for Media)を使って、あなたのウェブサイトをスピードアップさせましょう。
標準フォーマットの JPEG、PNG、GIF の代わりに、WebP と AVIF の画像を提供することができます。
JPEG、PNG、GIFをWebP と AVIFに変換してくれるプラグイン
難しい初期設定はいらない
プラグインをインストールするだけで画像を容量が軽いWebPに変換してくれます
有料版だとAVIFに変換できるようになります。
使い方は
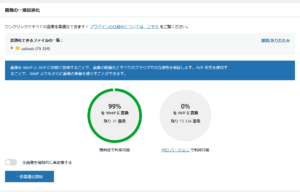
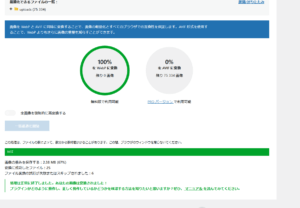
WordPress管理画面、サイドバーの設定からConverter for Mediaをクリック
一番下にある【一括最適化開始】をクリック
クリックすると処理が始まるので終わるまで待ちましょう。
ブラウザを閉じたりするのはダメ
MathJax-LaTeX・・・・・・・数式を書くためのプラグイン
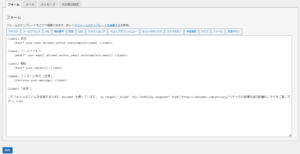
複雑な数式を書きたい時に使うプラグイン
インストールしたらすぐに使えます。
こういうややこしいページを作れます
$$x = {-b pm sqrt{b^2-4ac} over 2a}$$
$$と$$の間に数式を入力するときれいな数式になります。
詳しいコマンドはこちらのサイトを見てください
https://easy-copy-mathjax.nakaken88.com/
Simple Sitemap
人間が見るためのHTMLサイトマップを作成するプラグイン
サイトマップには人間が閲覧するサイトマップとGoogleのbot(クローラー)が見るサイトマップがあります。
Simple Sitemapは前者です
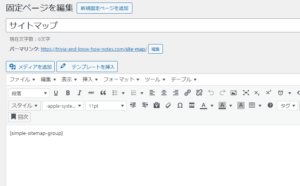
使い方は固定ページにショートコードを貼り付けるだけ
ショートコードは種類があり
- simple-sitemap・・・・固定ページを表示
- simple-sitemap-group・・・・投稿ページをカテゴリに分けて表示
などがあります。
デフォルトだと固定ページを掲載したサイトマップが作成されます。
ショートコードなので[simple-〇〇]という感じで固定ページに貼ります。
このショートコードを貼り付けて投稿するだけです
Super Progressive Web Apps
Androidスマホでブログをwebアプリとしてインストールさせるプラグイン
WordPress 管理画面の左のサイドバーに「SuperPWA」が追加されます。
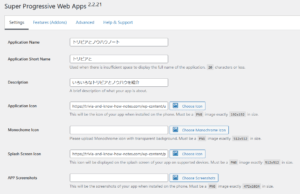
このメニューの「Settings」をクリックしてください
このような画面が表示されます。
設定項目を説明します。
- Application Name・・・・・サイト名を入力
- Application Short Name・・サイト名の略称を入力
- Description・・・・・・・Webアプリの説明、デフォルトでは一般設定のキャッチフレーズが使われます
- Application Icon・・・・・アプリのアイコン画像を設定します。サイズは、必ず 192 x 192px です。また、PNG 形式が推奨
- Monochome Icon・・・・アイコンの設定です。主にスプラッシュ画面に使われます。
- Splash Screen Icon・・・・スプラッシュ画面の背景画像
- Background Color・・・・スプラッシュ画像の背景カラー設定
- Theme Color・・・・・・Web アプリの基本色を設定します。
- Start Page・・・・・・・ホーム画面から起動した時に、最初にアクセスする URL です。通常はトップページ
- Offline Page・・・・・・端末がオフライン時にページのキャッシュが端末にない場合にアクセスする URL を設定します。通常はトップページ
- Orientation・・・・・・画面の向きを設定します。Follow Device Orientationは画面の向きに応じて変化、Portrait縦画面、Landscapeは横画面
- Display・・・・・・・・Web アプリの表示モードを設定します。
基本的に1~5までを設定すれば動きます。
終わったら【save settings】をクリック
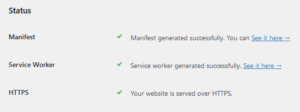
設定画面上にある
Statusという項目を見てください
3つの項目に✔が入っていればOKです。
正常に動きます。
TaxoPress・・・・・・・・・タグの管理、自動でタグ付けしてくれる機能もある(便利)
TaxoPressは面倒なタグ付けを簡単にしてくれるプラグイン
インストールするだけで使える
今まで使ったタグの一覧を表示してくれるようになります。
タグクラウドなども簡単に作成できます。
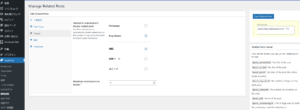
関連記事が表示できるように設定できます。
TaxoPressの設定画面から【関連投稿】をクリック
【Display】をクリックし好きな箇所にチェックをつけて【Sace Related Posts】をクリックしましょう
後は【Sace Related Posts】の下にあるショートコードをコピーして好きな記事やサイドバーなど好きな場所に貼り付けましょう
タグの一括編集もできるので非常に便利です。
WP Fastest Cache・・・・・ブログの表示を高速化してくれるプラグイン、最もシンプルで速い WP キャッシュシステム(重要)
WP Fastest Cacheは、キャッシュの使用で表示速度を高速化するプラグインです。
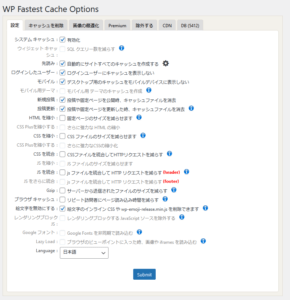
設定方法は管理画面のサイドバーから【WP Fastest Cache】をクリックします
英語表示になっている場合は【Language】を【日本語】に設定して【Submit】のクリックします。
その後、以下の部分にチェックを入れましょう
- システム キャッシュ
- ログインしたユーザー
- モバイル
- 新規投稿
- 投稿更新
- ブラウザ キャッシュ
設定が終わったら【Submit】のクリックします。
WP-Optimize・・・・・・・データベースのをクリーンアップし、画像を圧縮し、ページをキャッシュします。
WP-Optimizeは、WordPressのデータベースの最適化と不要なデータの削除ができるプラグインです。
記事を更新していると不要なデータが増えてしまいます。
定期的にデータベースを掃除する必要があります。
使い方は管理画面のサイドバーに表示されている【WP-Optimize】をクリック
クリーンアップする前にバックアップを取っておくとトラブルが起きても安心です。
最適化する対象は
- 記事の古いリビジョンのデータ
- 下書きの記事データ
- ゴミ箱の記事データ
- スパム判定されたコメントのデータ
- 未承認コメントのデータ
- オプションの一時的データ
- ピンバックのデータ
- トラックバックのデータ
- 不使用の孤立したデータ
クリーンアップする場合は【選択した全ての最適化を実行する】をクリックすれば一括で最適化されます。
予約クリーンアップをする事もできます。
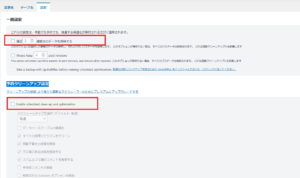
予約は【設定】をクリック
最適化・テーブル・設定と並んでいるのでそれをクリック
上のチェックではデータの保存期間を設定できます。
下のチェックでクリーンアップの自動化を有効にします。
設定が終わったら【設定を保存】をクリックします。
XML Sitemap Generator for Google・・・サーチコンソールに登録するサイトマップを作成(必須)
Googleのクローラがサイトをチェックするためのサイトマップになります。
XML Sitemap Generator for Googleの設定は
- 管理画面のサイドバーにある設定にマウスカーソルを合わせ【XML Sitemap】をクリック
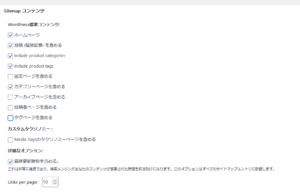
- 【投稿の優先順位】、【Sitemap コンテンツ】 の項目を設定します
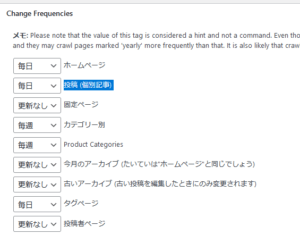
- 【Change Frequencies 】の項目を設定します。
- 【設定を更新】をクリックして終了です
チェックをつける項目は
【投稿の優先順位】
- Do not use automatic priority calculation
【Sitemap コンテンツ】
- ホームページ
- 投稿 (個別記事) を含める
- Include product categories
- Include product tags
- カテゴリーページを含める
ブログの規模が大きくなったらタグなんかもチェックをつけましょう
【Change Frequencies 】
投稿個別記事を毎日に設定してます。
最後に【設定を更新】をクリックします。
サーチコンソールにサイトマップを登録
作ったサイトマップをSearch Console(サーチコンソール)に登録しましょう。
テーマによってはHTMLタグを手軽に貼れるようになっています。
プログラムをいじらなくても設定できるかもしれないので導入したテーマの説明書をよく読みましょう。
サーチコンソールの左サイドバーにある【サイトマップ】をクリック
このような入力欄が出るのでXML Sitemapで作ったサイトマップを入力します。
【sitemap.xml.】と入力すればサイトマップのURLになります。