WordPressを高速化させる方法とは
Googleさんがあまりにもサイトの表示速度が遅いサイトは順位を下げるという話がありまして
冷静にユーザー目線で考えればサイトの表示に1分もかかっていたら絶対にブラウザバックしちゃうのは明白。
@kesuikemayakuも戻るボタンをタップしてしまうタイプなので気持ちはよく分かります。
なのでWordPressの高速化は絶対に必要。
昨今、AMPと呼ばれるシステムが開発されたりしてドンドン高速化されるだろう予想されます。
wordpress高速化のメリット
wordpressというかサイトやブログを高速で表示させるメリットは二つ
- SEO対策
- ユーザビリティの向上
二つともブログを運営する上で非常に大切。
seo的に有利?
Googleでは2018年7月からSpeed Update”(スピード アップデート)というシステムが導入されています。
モバイル、スマホからの検索をページ速度の速度をランキングの参考にする。
物凄く、ページ速度が遅いと上位表示できない。
ユーザビリティも向上するのでwordpressの高速化はかなりメリットが大きい
スマホユーザーは3秒待たされるとブラウザバックしてしまう人が多いので1秒代でサイトが表示されるとアクセスも伸びる。
ユーザビリティの向上
読者が使いやすいサイトになります。
検索結果の上位になってもページの表示速度が遅いと読者は離脱します。
ちょっとしたスキマ時間に調べ物という感じが増えているので
ブログが表示されるまでに10秒以上かかるのは良くない
ユーザーにとって待つことはストレス!
では、wordpressを高速化する方法を紹介します。
ページ速度を測定するPageSpeed Insights
ページの表示速度を測定するツールとしてPageSpeed Insights というページを使います。
使い方は簡単でウェブページのURLを入力して分析ボタンをクリックするだけ。
スマホ、パソコン関係なく使えるので重宝します。
他にもページ速度を測定するサイトはありますが今回はPageSpeeed insihtsを使っていきます。
ちなみにこのブログのスコアはこんな感じ
モバイル端末で表示した場合のスコアは62点
普通の速度です。
パソコンは
パソコンはなんとスコアが100点になりました。
PageSpeeed insihtsではスコアの下に詳しい情報が書いてありますので参考になりますよ。
wordpressを高速化させる方法
wordpressを高速化させる方法は
- プラグインの見直し
- 画像の圧縮
- 画像の遅延見直し
- テーマの見直し
- 余計なリビジョンの削除
- キャッシュ系プラグイン
- 広告の見直し
- サーバーのアップグレードもしくは移転
1、プラグインの見直し
一番、簡単な方法としてプラグインの見直しがあります。
主にやる作業は
- 使っていないプラグインの削除
- 機能が重複しているプラグインの削除
- 互換性のないプラグインを互換性のあるプラグインに切り替え
- ページ速度を遅くしているプラグインを削除
使っていないプラグインの削除
使っていないプラグインを削除します。
塵も積もれば山となると言いまして
1個ではサーバーに負荷をかけないけど何十個もあればサーバーを圧迫する可能性があります。
なのでいらないと思ったプラグインはガンガン削除です。
もし、必要になったらまたインストールすればOK
ミニ四駆とかで遊んだ事がある人なら分かると思いますが使わないパーツをごちゃごちゃと組み込んでいると
重くて遅い
機能が重複しているプラグインの削除
同じような機能を持つプラグインを何個もインストールするのは非効率
というかお互いのプログラムが干渉して遅くなる可能性もある。
なので同じような機能があるプラグインを削除します。
使っていないプラグインの削除と機能の重複しているプラグインを削除するとプラグインの数が減らせるので動作が軽くなります。
互換性のないプラグインを互換性のあるプラグインに切り替え
プラグインによっては何年、何ヶ月とアップロードしていないプラグインもあります。
wordpress自体がアップデートを繰り返す中で古いプラグインを使い続けるのはリスクが高い
なので互換性のある新しいプラグインに切り替えていきましょう。
古いプラグインのデータを削除してから新しいプラグインをインストールするとトラブルが起こりにくい。
定期的にアップデートするプラグインの方が安心できる。
ページ速度を遅くしているプラグインを削除
ページ速度を遅くしているプラグインを削除します。
やり方としてはキャッシュ系のプラグインを停止させてから、プラグインを一つずつ停止させて
その度に、PageSpeeed insihtsを使ってサイトの速度を調べて
スコアが増えていれば停止したプラグインを削除していきます。
一個、一個、調べて動作を重くしているプラグインを削除していきましょう。
速度が重くなるプラグインと言えばサイト内の人気記事を一覧にして表示する「WordPress Popular Posts」なんかは
ブログが遅くなる原因になります。
このブログのように記事が2000記事以上あるようなブログではいちいち2000記事から集計してランキングを出すようなプラグインとは相性が悪いです。
なので大型サイトを運営してる人はWordPress Popular Postsなどの人気記事を一覧にするようなプラグインは削除した方がいいです。
プラグインを使って高速化!
プラグインを使ってwordpressの表示速度を向上させていきます。
使うプラグインは
- EWWW Image Optimizer
- WP-Optimize
- WP Fastest Cache
- Autoptimize
これらのプラグインを使って高速化させます。
2、画像の圧縮
ブログに貼られている画像を圧縮して容量を軽くすることでブログの高速化を図ります。
画像の圧縮にはEWWW Image Optimizerというプラグインを使います。
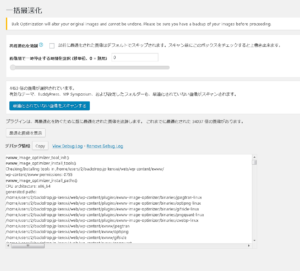
EWWW Image Optimizerをインストールするとメディアの項目に一括最適化という項目が出ますのでそれをクリック
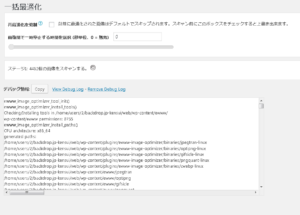
【最適化されていない画像をスキャン】をクリック
wordpressにアップロードした画像を全てスキャンして圧縮されていない画像を調べます。
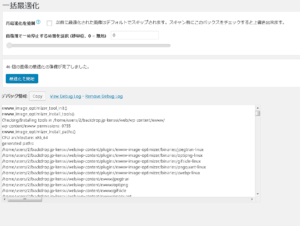
スキャンが終わったら【最適化を実行】をクリック
これだけで画像が圧縮されます。
3、画像の遅延見直し
EWWW Image Optimizerの設定画面にEasy Modeというタブをクリック
Lazy Loadという項目にチェックを入れて【変更を保存】をクリック
Lazy Loadというのは画像の読み込みを遅らせる機能。
普通はテキストも画像もいっぺんに表示させるけど
Lazy Loadを適用するとテキストを先に読み込んで画像を後で表示させる。
Lazy Loadだけでプラグインが作られているけど今回はEWWW Image Optimizerを使用
他のプラグインだと画像が真っ白になって表示できなくなる不具合が出たけど
EWWW Image Optimizerはそんな事にはならなかった。
また、プラグインを一個削る事ができる。
Lazy Load機能を使わない方が表示が早くなる場合もあるからその辺りは調整が必要。
4、テーマの見直し
外観の項目から選べるテーマですがテーマが原因でwordpressが重くなっている事もあります。
単純に言えばプログラムがアップグレードされてないからwordpress自体のアップグレードに追いつけない感じです
古いテーマを使っているなら新しいテーマに切り替えて古いテーマに変えてみると良いかもしれません。
出来れば有料のテーマを使うとSEO対策済みの良いテーマが手に入りますよ。
無料のテーマは数はたくさんあるけど、時代にあっていなかったり、アップデートされなかったりするので注意が必要。
後、同じ人が開発したテーマだとお互いに干渉しあったりするので古いテーマは削除した方が無難かも?
5、余計なリビジョンの削除
リビジョンというのは記事を更新するたびにバックアップを取ってくれるありがたい機能です。
変な編集をした記事を変更前に戻したりできるので便利ですが
記事が多くなるとリビジョンも多くなるのでたまに削除してやらないとサーバーが圧迫されてしまいます。
WP-Optimizeというプラグインならリビジョンなどを削除できます。
インストールしたら左側の管理画面のサイドバーに【WP-OptimizeのDatebase】という項目ができるのでクリックします。
WP-Optimizeができる事は
- データベーステーブルの最適化
- すべての投稿リビジョンをクリーン
- Clean all auto-draft posts(自動下書き投稿をすべて削除)
- Clean all trashed posts(ゴミ箱の投稿をすべて削除)
- Remove spam and trashed comments(スパムやゴミ箱へのコメントを削除)
- 未承認コメントの削除
- 期限切れの transient オプションを削除
- ピンバックの削除
- トラックバックの削除
- 投稿メタデータのクリーン
- コメントメタデータのクリン
- 孤立したデータのクリーン
それぞれ右にある「最適化を実行」ボタンをクリックすれば削除してくれます。
チェックを入れて【Run all selected optimizations】をクリックすると選択したすべての最適化を実行されます。
このブログの場合、何年もデータベースを最適化してないせいか2~3日経っても最適化が終わらないwww
6、キャッシュ系プラグインの導入
キャッシュ系プラグインはブログの高速化には欠かせないプラグイン
このブログでは
- WP Fastest Cache
- Autoptimize
他にもキャッシュ系のプラグインはありますが
あまり、いろいろなプラグインを入れてしまうと御作動を起こしたりトラブルの原因になるので今回はこの二つです。
あまり干渉しないプラグイン同士だから大丈夫なのですが問題が起きたらとりあえず停止させるプラグインですね。
WP Fastest Cache
WP Fastest Cacheはキャッシュを利用してサイトのページ速度を向上させるプラグインです。
WP Fastest Cacheをインストールしたら管理画面左側のステータスバーに
WP Fastest Cacheの項目が出るのでクリックします。
最初は英語で表示されるのでlanguageという一番下の項目をEnglishから日本語に変更してSave changesをクリック
そうすると日本語で表記されます。
チェックする項目は
- キャッシュ
- Preload
- ログインユーザー
- モバイル
- 新しい投稿
- Update Post
- HTML の圧縮
- HTML の圧縮プラス
- CSS の圧縮
- Minify Css Plus
- CSS の結合
- Minify Js
- JS の結合
- JS の結合プラス
- Gzip 圧縮
- ブラウザキャッシュ
- Disable Emojis
全てチェックを入れて【変更を保存】をクリック
※スマホの表示が遅い場合は【モバイルユーザーに対してキャッシュを表示しない】のチェックを外すとスマホ表示も早くなる。
パソコンのキャッシュをスマホにも対応させるという処理をするので下手するとサイトのテーマが崩れたりする危険があるので要注意
ご使用は自己責任で
Autoptimize
AutoptimizeはWordPressで使用されているプログラミング言語の「JavaScript、HTML、CSS」
これらを圧縮してくれるプラグインとなります。
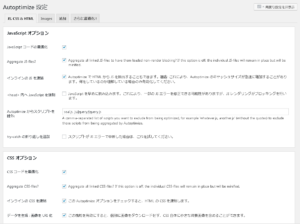
Autoptimizeの設定は管理画面左サイドバーの設定からAutoptimize をクリック
チェックする項目は上から
- JavaScript コードの最適化
- Aggregate JS-files?
- インラインの JS を連結
- CSS コードを最適化
- Aggregate CSS-files?
- インラインの CSS を連結
- データを生成 : 画像を URI 化
- HTML コードを最適化
- 連結されたスクリプト / CSS を静的ファイルとして保存
- Minify excluded CSS and JS files?
- ログイン中のユーザーも最適化しますか ?
チェックしたら【変更を保存してキャッシュを削除】をクリックして設定完了
7、広告の見直し
これでもまだまだ遅い場合はブログに貼っている広告を少なくしてください。
意外と広告が表示を遅くしている事があるので要注意です。
スマホ表示だけページ速度が遅い場合
アドセンスの自動広告が悪さをしている可能性があります。
ヘッダーに貼り付けて使うアドセンスの自動広告ですが
@kesuikemayakuのブログのように2000記事以上あるブログだと
全ての記事から情報を取得しているのかかなり動作が重くなります。
1記事からデータを収集しているならいいのですが全記事からデータを収集しているからかなり遅い
@kesuikemayakuのブログも自動広告を止めたら一気にスマホの表示が改善されました。
PageSpeed insightsのスコアが27から63くらいにアップしました。
かなり大きな変化なのでびっくりしましたがアドセンスも自動広告はまだまだ発展途上だから仕方ないか。
サーバーのアップグレードもしくは移転
あれこやって、それでも遅い場合は、サーバーのアップグレードやサーバーの移転も考えましょう。
これは最終手段になります。
お金もかかるし、移転は結構手間がかかるので慎重に行いましょう。
ロリポップからエックスサーバーに切り替えたりするのが割とポピュラー。
まとめ
wordpressを高速化する方法は以上です。
思ったよりも簡単にできるのでおすすめです。
最初にプラグインの見直しから始めるのがトラブルなく高速化するコツです。
何がブログに干渉するか分からないので極力、いらないプラグインや古いプラグインを削除してから
高速化するためのプラグインをインストールしましょう。
いろいろな機能を付け足したくなるけど、それはグッと我慢。
ではでは(^ω^)ノシ
こちらの記事もおすすめ
WordPressのアドセンス用プラグイン【Advanced Ads】